Xserverさんでウェブフォントが使えるとのことで使ってみました。ざっくり手順と疑問に思ったことの検証などをまとめてみます。
Xserverさんウェブフォント設定手順
設定手順は2パターンあります。HTMLで指定するパターンとWordPressプラグインを使用するパターンです。WordPressでもHTMLから手動で設定することも可能です。
公式ページ解説
少し補足すると要はXserverさん側で用意してくれているフォントファイルをウェブサイトに読み込む設定をして使用するという流れになります。
HTMLでの設定
まずは公式ページ手順を見るのがスムーズだと思います。
ざっくり手順を書き出すと
1.Xserverのサーバパネルからウェブフォントを使うドメインで設定をします。
2.公式ページに記載されているJSのタグを自分のサイトのHTMLのheadタグ内に貼り付けます。
3.HTMLのタグに対してCSSで設定を行います。
これでフォントが反映されるようになります。

HTML
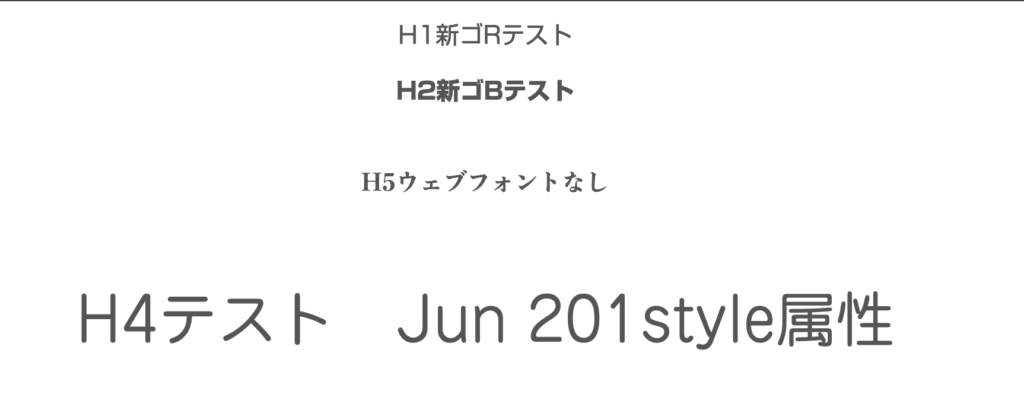
<h1>H1新ゴRテスト</h1>
<h2>H2新ゴBテスト</h2>
<h6 style="text-align: center;">H5ウェブフォントなし</h6>
<h4 style="font-family: 'Jun 201';font-size: 50px">H4テスト Jun 201style属性</h4>CSS
h1{ font-family: "新ゴ R"; }
h2{ font-family: "新ゴ B"; }影響範囲はどこまであるか?
既存サイトに導入する際に気になるのが影響範囲ですね。前述のようにCSSセレクタで指定した範囲のみで反映されます。段階的に導入する際などはCSSセレクタの範囲を狭めて指定していけば既存のページへ影響を与えることなく進めることができます。例えば以下のようにセレクタをより詳細にするほど影響範囲を少なく抑えることができます。
CSS
.title > .test > .webfont { font-family: "新ゴ R"; }対して前述のようにタグに直接指定するような場合は思わぬ箇所でも反映されるので注意しましょう。
h1{ font-family: "新ゴ R"; }

コメント